基本的なミニマップの作成方法と、マップの形状を変更する方法についてです。ここで紹介する方法を行うことで、次の様なミニマップを作る事ができます。あと、YouTubeチャンネルを登録していただけると嬉しいです。
基本的なミニマップの作成
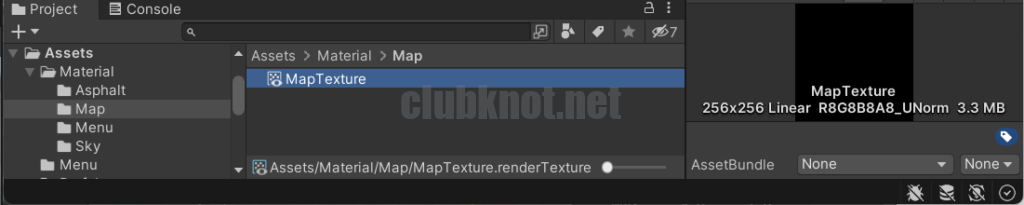
ProjectビューでRender Textureを作成する。
この手順のキャプチャでは全てのオブジェクトをわかりやすい名前に変更しています。

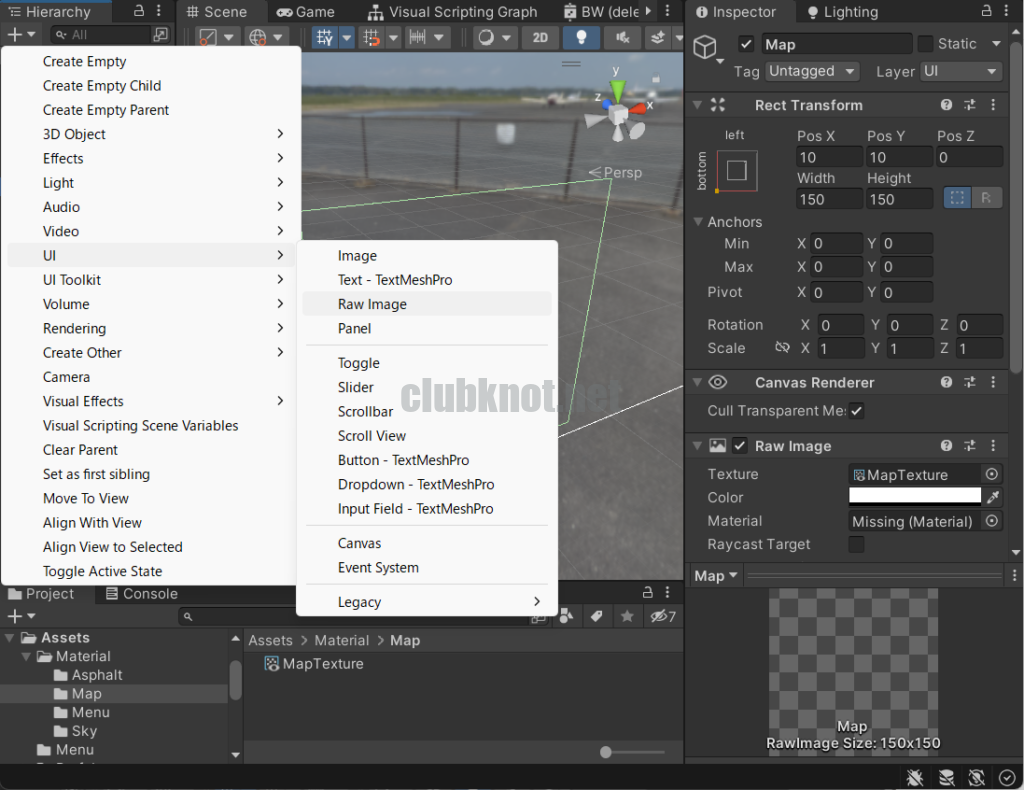
HierarchyビューのCanvas内に[UI]-[Raw Image]を作成する。InspectorにあるRaw ImageコンポーネントのTextureにRender Textureをアタッチする。
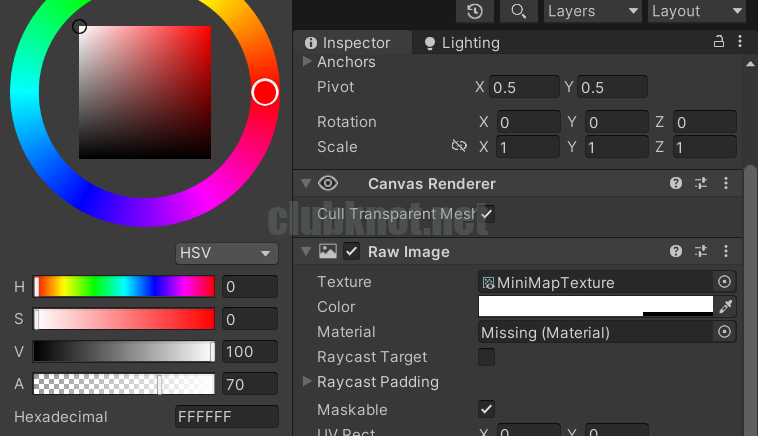
Raw Imageのアルファ値は少し下げておくと見やすいです。今回は70%に設定しました。


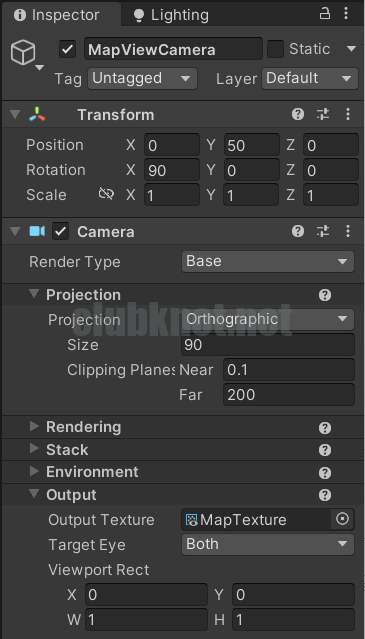
Hierarchyビューでカメラを追加し位置と回転を調整する。PositionYとRatationXは必ず調整する。OutputのOutput TextureにRenderTextureを追加するとRaw Imageに映像が投影されるようになる。
ProjectionはOrthographicに変更し、SizeはRaw Imageに表示される大きさを見ながら調整して完成。
カメラはプレハブ化しておき、プレーヤーオブジェクトの子にするのがおすすめ。
Render Textureは使わなくなった時点でReleaseメソッドを呼び出す必要があります。ミニマップでは明示的に呼び出す必要は無いかもしれませんが、姿見や監視カメラ映像などがシーン内で表示されたり削除されたりする場合は注意してください。

ミニマップの形状を変更する
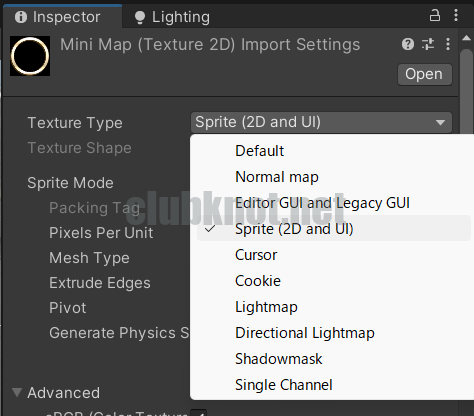
初めに、ミニマップの形状を指定するマスク画像と枠の画像をインポートし、両方ともTexture TypeをSprite(2D and UI)に変更する。

サンプル画像を置いておきますのでご自由にお使いください。


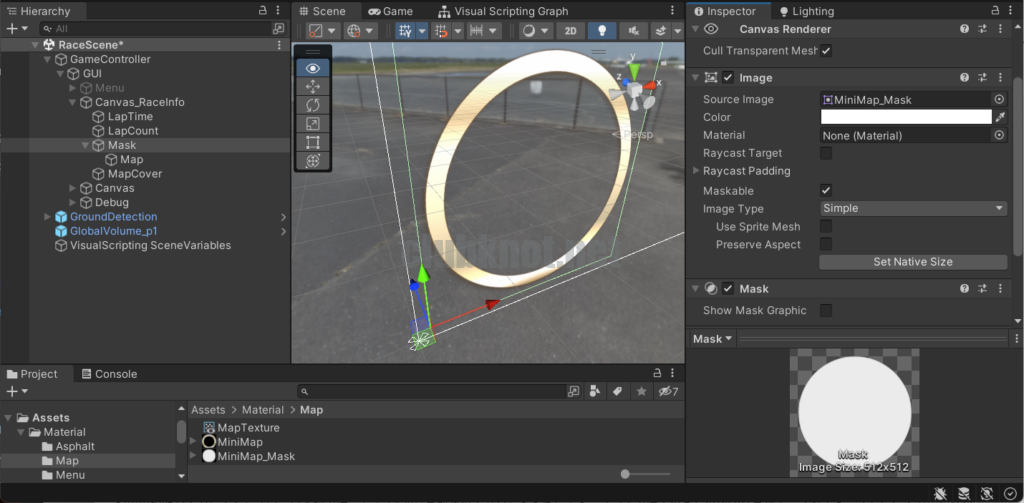
CanvasにImageを追加し、Source Imageにマスク画像を指定する。次にMaskコンポーネントをアタッチしShow Mask GraphicのチェックをOFFする。
次に、ミニマップ用に作っておいたRaw Imageをこのオブジェクトの子にする。
最後にもう1個CanvasにImageを追加し、Source Imageに枠の画像を指定する。
オブジェクトの並びが重要ですので、図の構造となるように配置してください。

これでひとまず完成です。
仕上げは次回の記事で行います。